Healthy Smiles Mobile Dental Foundation
Redesigning a tool for Central Valley communities to access affordable, mobile dental care.
Website Redesign
User Research
Prototyping & User Testing
Timeline
Jun ‘23 - Aug ‘23 | Jun ‘25 - Ongoing
Platform
Responsive Website (Under Construction)
Project
This revised website is currently in development.
The Problem
Healthy Smiles is struggling with outreach and enrollment due to the lack of access to dental care education.
>
>
>
Tooth decay is the #1 chronic illness in children within the Central Valley.
Approximately 57 million Americans experience dental health professional shortages.
About 60% of children from lower income households suffer from tooth decay.
Goals
Redesign the Healthy Smiles website in order to:
Increase treatment enrollment during school visits.
Enhance media engagement and general treatment accessibility.
Decrease phone calls
to increase office and documentation efficiency.
Research & Empathy
Addressing issues of language accessibility and user flow with the website update.
>
>
>
Over 50% of the Central Valley are Spanish-speaking and use Spanish as their primary language.
The primary target users are the patients’ parents or caregivers - the organization wants to build trust.
About 80% clients who call the organization or visit the website do so to find more information about school visits.
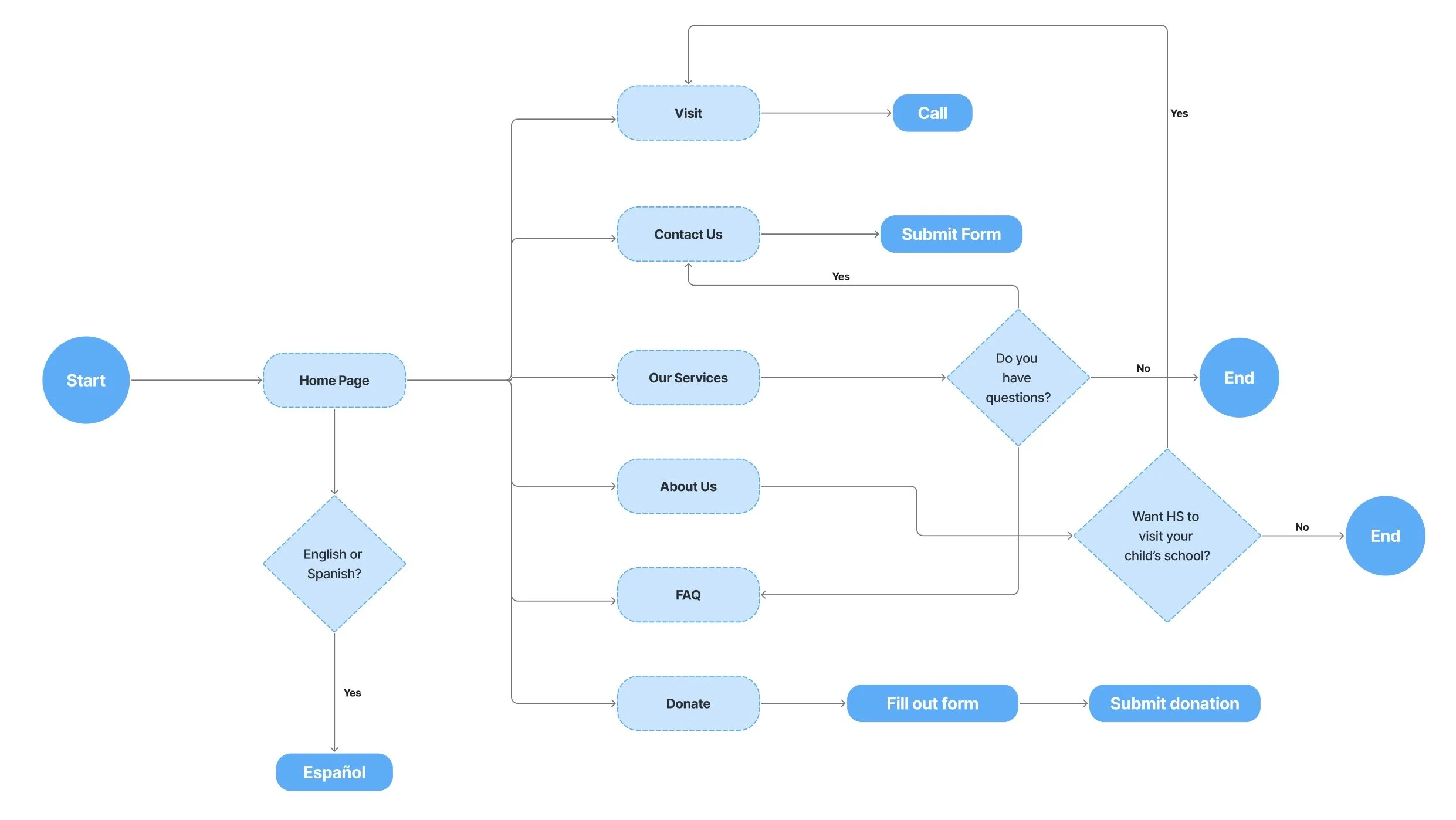
Ideation & Proposed Solutions
Prioritizing legibility and simplicity when considering user flows that invoke reliability.
Ideation & Proposed Solutions
Incorporating additional language options and modes of information for potential clients.
Multiple pages that offer information on commonly asked questions.
Option for user to view website with accurate Spanish translation.
Usability Testing
Simplifying user flows and prioritizing evident action items before performing usability testing.
100%
100%
80%
of participants expressed usefulness of Spanish option.
of participants completed their task to seek out specific information.
of participants completed their task faster than they expected to.
Final Design
Finding balance between whimsical and minimal design; focusing on simple user navigation.
Reflections & Future Goals
Implementing AI chatbot to increase general accessibility and response efficiency.
>
>
>
Incorporate personalized chatbot based on commonly asked questions during calls to Healthy Smiles.
Ideally reduce incoming calls and increase overall efficiency during a working day.
Continue to humanize the experience for potential clients who are likely to be concerned parents.